Placeholder vs Label

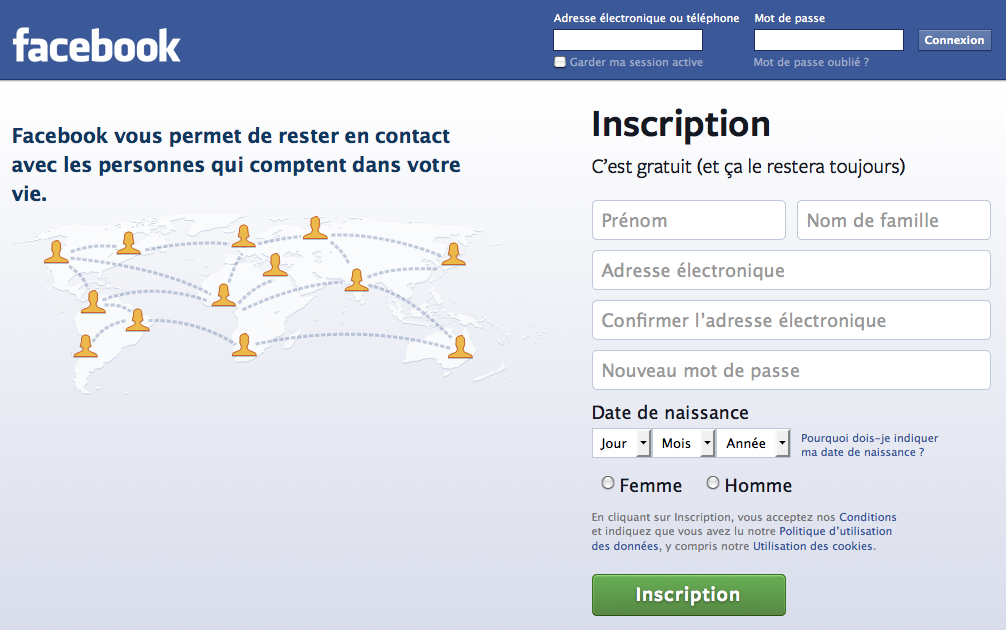
Le parti pris est de mettre dans les placeholder le nom des champs. À en croire le nombre d’utilisateurs, ça ne semble pas trop un problème.

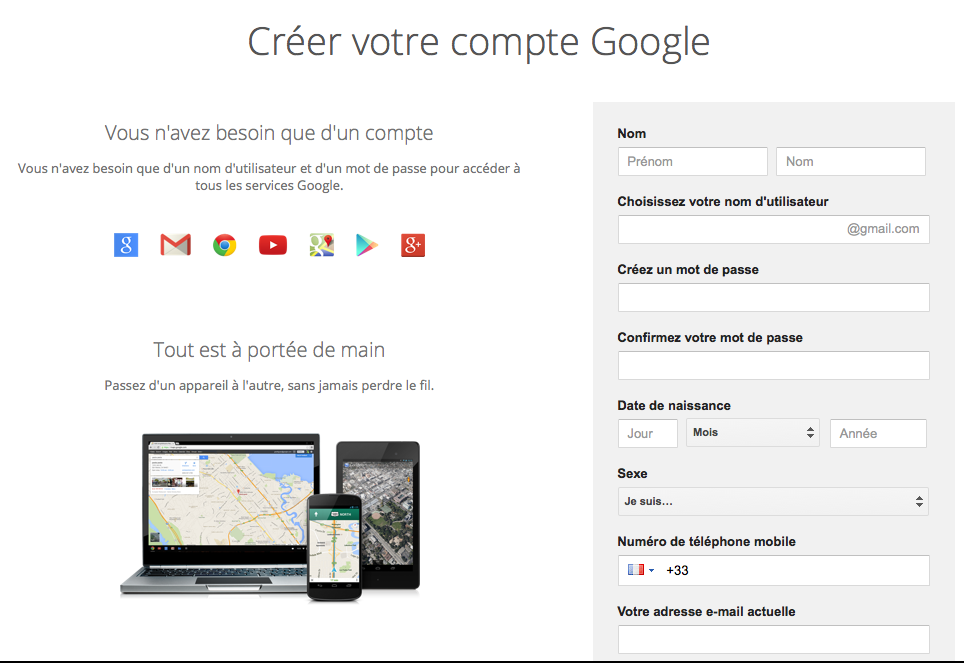
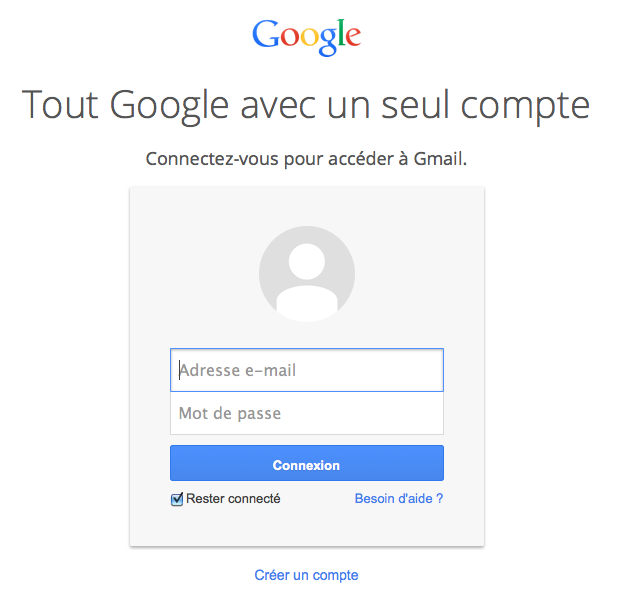
Google à l’inverse, suit la bonne pratique qui conciste à mettre les noms des champs en label.
Que dit la spec ?
Use of the placeholder attribute as a replacement for a label can reduce the accessibility and usability of the control for a range of users including older users and users with cognitive, mobility, fine motor skill or vision impairments. While the hint given by the control’s label is shown at all times, the short hint given in the placeholder attribute is only shown before the user enters a value. Furthermore, placeholder text may be mistaken for a pre-filled value, and as commonly implemented the default color of the placeholder text provides insufficient contrast and the lack of a separate visible label reduces the size of the hit region available for setting focus on the control. w3.org
En gros, ça risque de pas être terrible pour l’accessibilité. De plus, les champs pré-remplis peuvent induire en erreur (?).
Niveau compatibilité

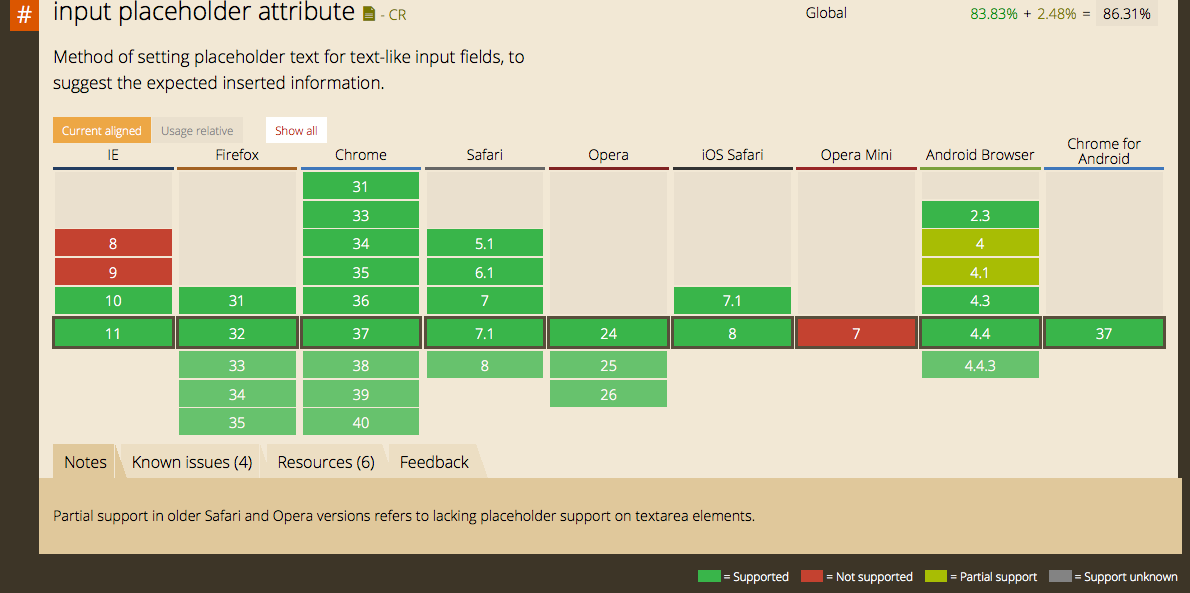
caniuse.com/#feat=input-placeholder nous indique que Internet Explorer 8, IE 9 et Opera Mini 8 ne le supportent pas.
Mais si c’est si mauvais, pourquoi Facebook et Google le font ?
En détail
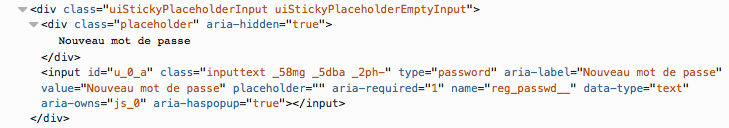
En fait, Facebook n’utilise pas de placeholder mais fait un micmac avec un polyfill en JS et utilise aria-label pour l’accéssibilité.

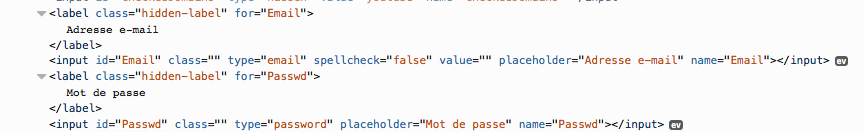
 Google, quant à lui, dans son formulaire de login, utilise bien le placeholder mais utilise également un label
Google, quant à lui, dans son formulaire de login, utilise bien le placeholder mais utilise également un label